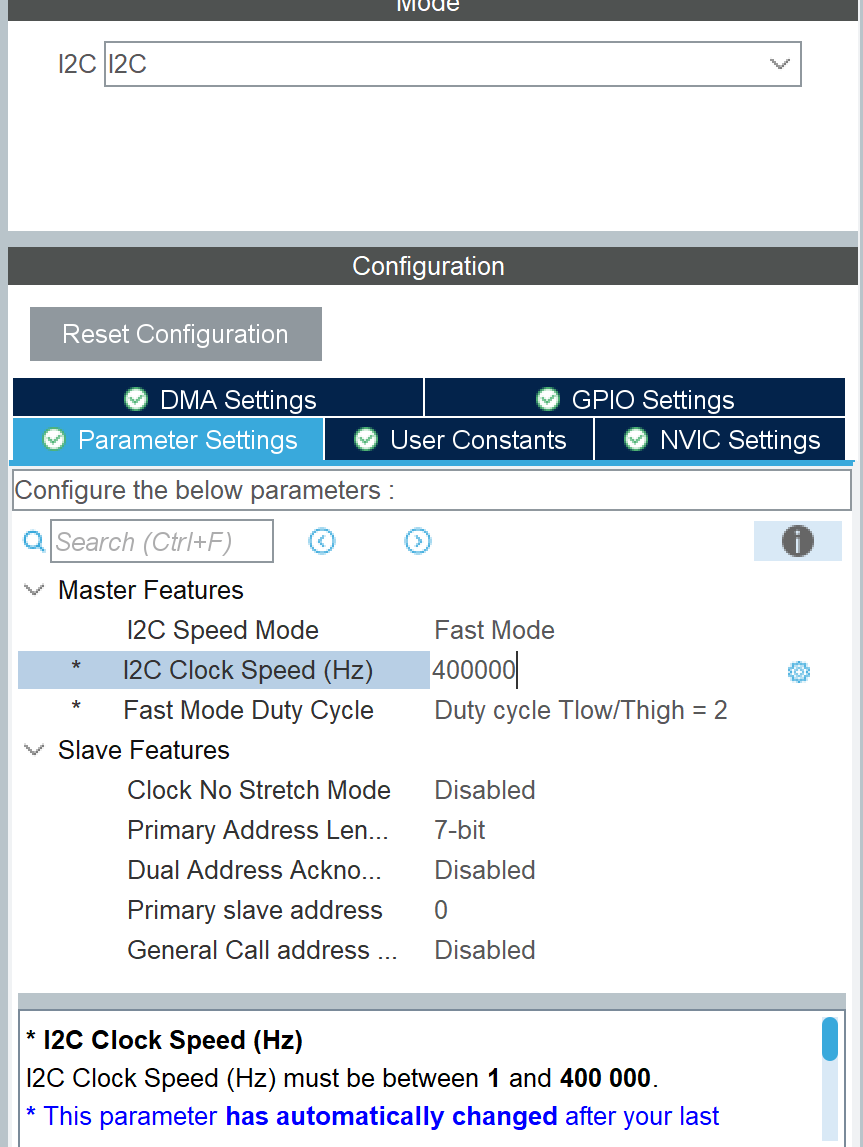
0. 옵션 수정

1. 로고
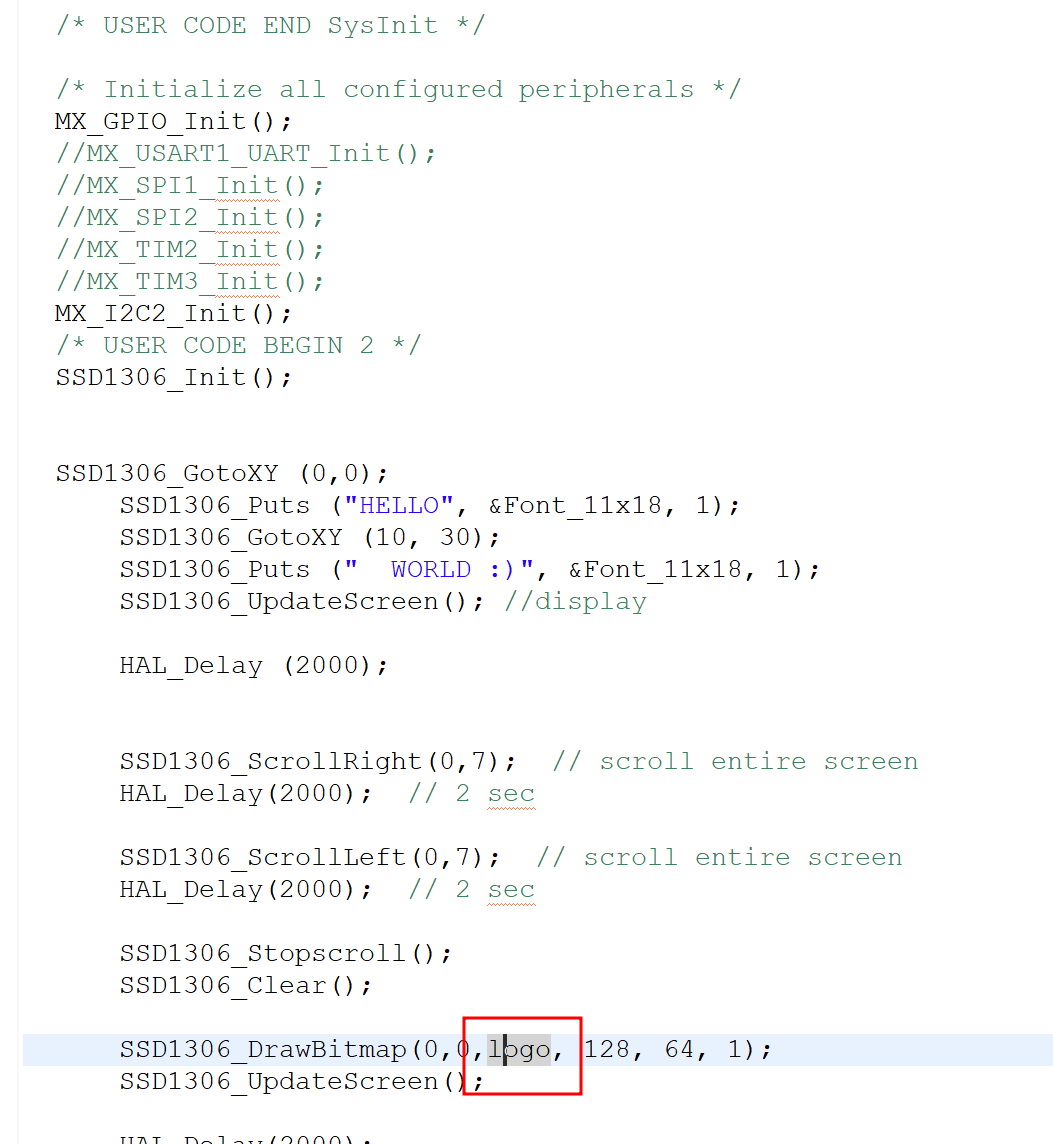
- 제공 소스코드를 보면 logo를 인자로 넘기고 이때 logo는 사진2처럼 128x64개의 요소로 이루어져있다
- main내 horse2~horse10? 까지의 소스코드는 지우고 우리가 만든 로고를 넣자
- 사진3처럼 main함수를 주석처리하고 해당 소스코드들만 남겨두기



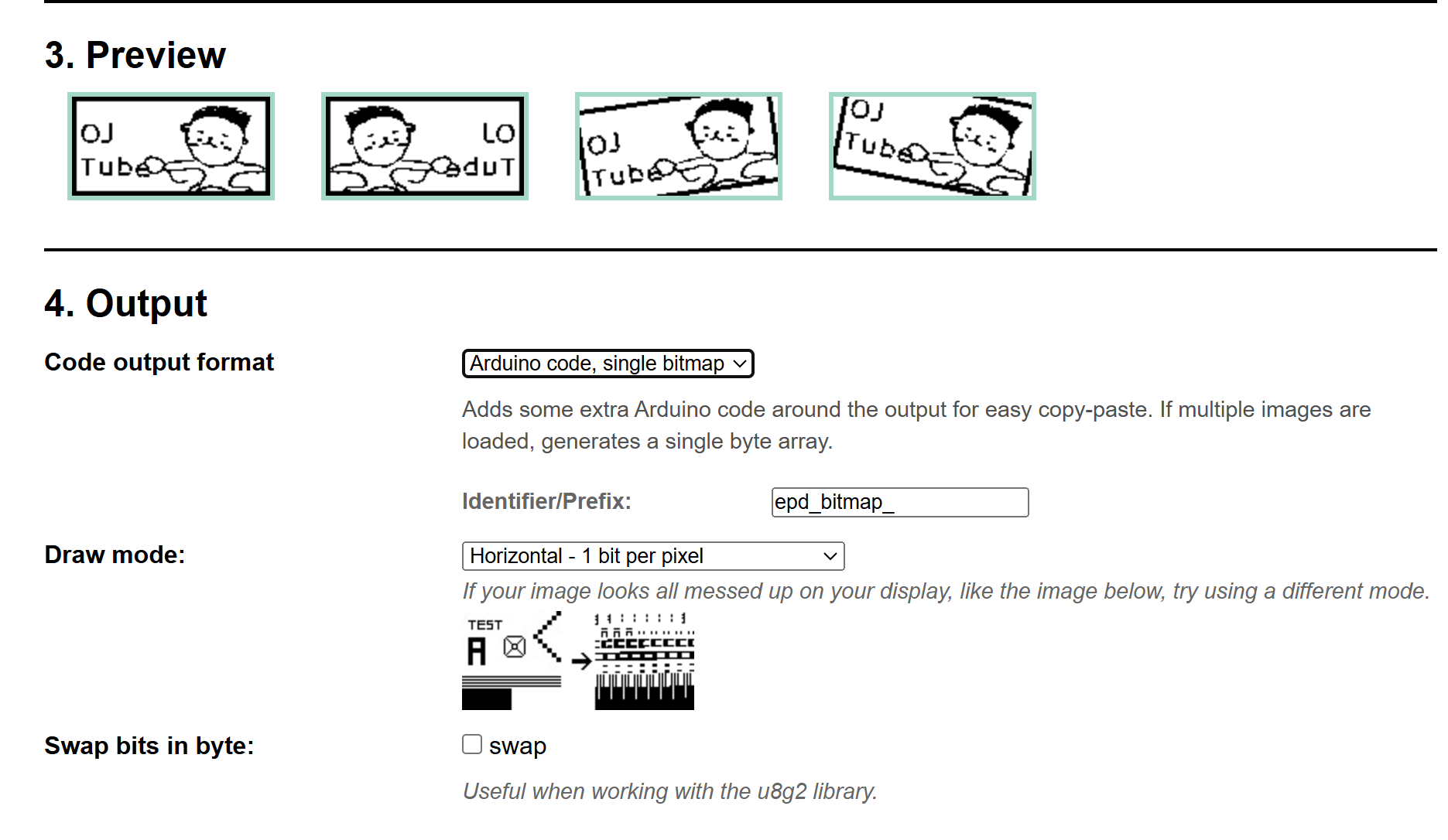
2. 로고를 byte형태로
- 사진2처럼 해당 로고사진들을 비트로 표현한 코드가 생성이 됨
- 우선 차별점을 두기 위해 Core-Lib-Inc에서 기존 horse_anim.h 복사하고 이름을 사진3처럼 바꾸고 복사된 코드들을 사진2에 나온 생성된 코드들로 싹 다 갈아엎기



- 아래사진들처럼 정의해주기
- 이때 아이콘마다 ojtubelog1/2/3/4로 배열 따로 만들어주기
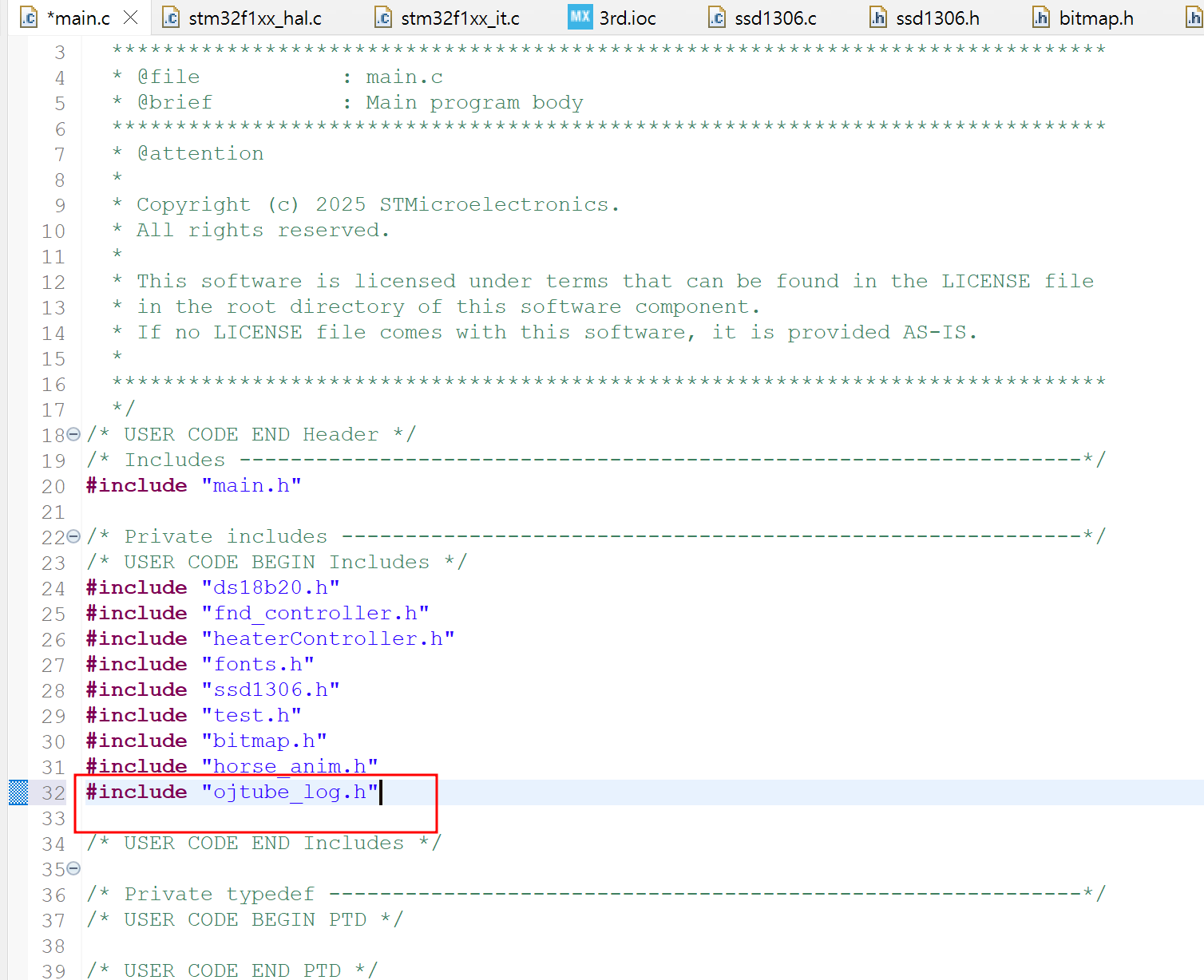
- 사진3처럼 main에도 헤더파일 include
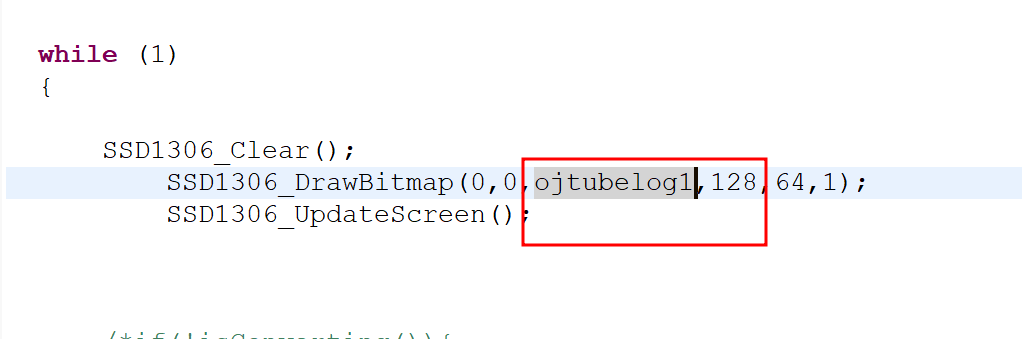
- 사진4처럼 horse1 -> ojtubelog1으로 바꾸고 실행




3. 껌뻑거리는 현상 해결
- 우선 검정화면에 흰색 그림이 나오게 바꾸기
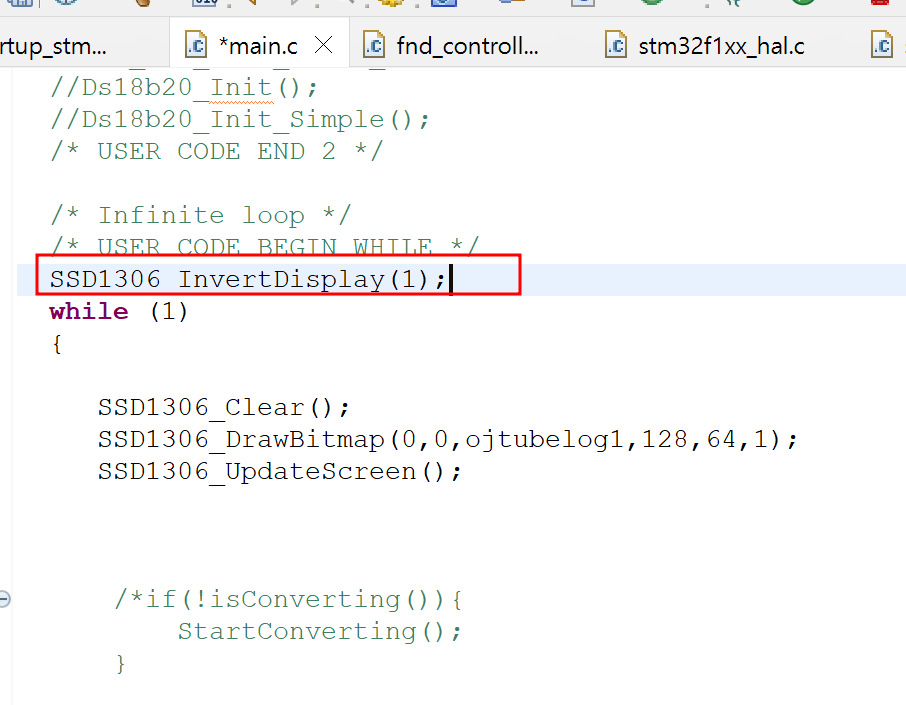
=> 아까 사이트를 이용해 다시 코드 생성 or OLED 기능 이용(우리 pick) - SSD1306_InvertDisplay(1):을 while문 앞에 추가해줌
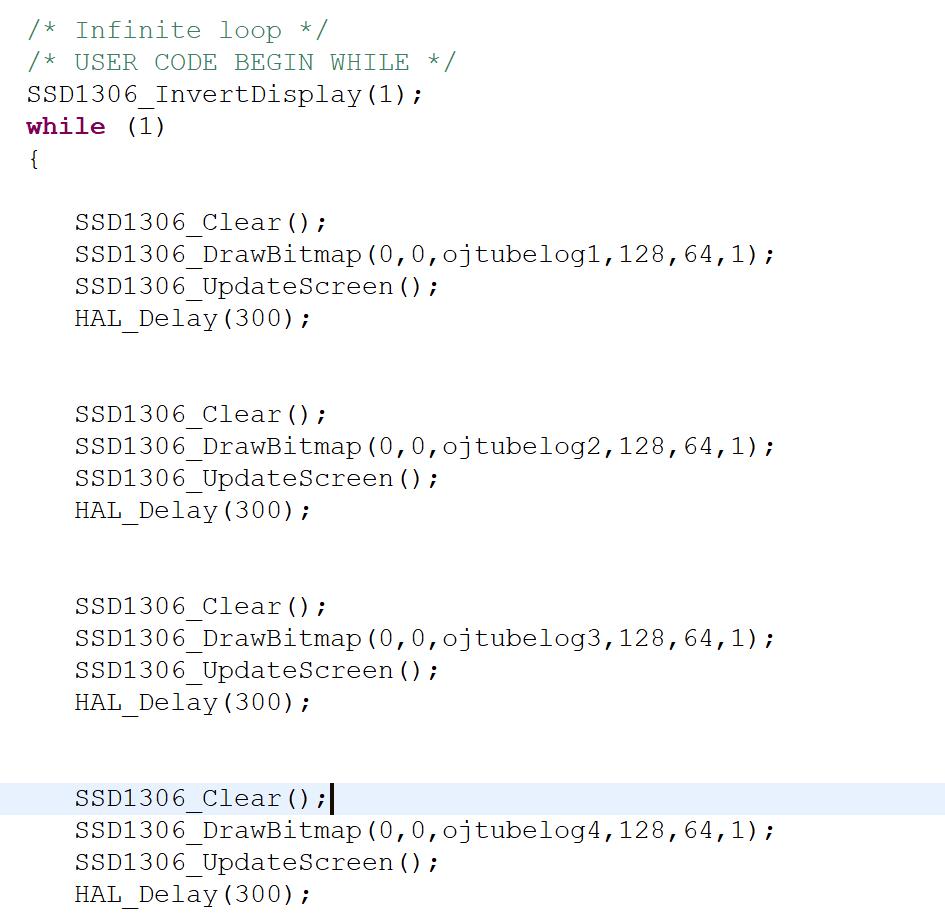
- 애니메이션 형식으로 표현하기위해 사진2처럼 코드작성


3-1. 코드분석
- main -> SSD1306_Init(); -> HAL_I2C_IsDeviceReady 내의 함수들을 보다보면 사진1처럼 DR 레지스터에 주소값을 쓰는데 이때, DR 레지스터에 값을 쓰면 HW가알아서 넘김
- SSD1306_Init(); 에서 HAL_I2C_IsDeviceReady 함수 통해 준비가 되었는지 확인을 하고나면 사진2와 같은 명령어 수행
=> 이때, SSD1306_WRITECOMMAND()에서 괄호 안에 들어간 값들은 모듈 자체에서 제공하는 명령어


3-2. LED 작동 방식
- OLED 모듈에 LED 제어하는 칩 SSD1306이 있고 우리는 현재 I2C 통신을 하고있음
- 이때, 이 칩 안에 128 x 64 메모리가 내장되어있음
- MCU STM32에 버퍼 (char) 하나를 똑같이 128 x 64 로 생성해놔서 여기에 우리가 표현하고 싶은 값들을 씀
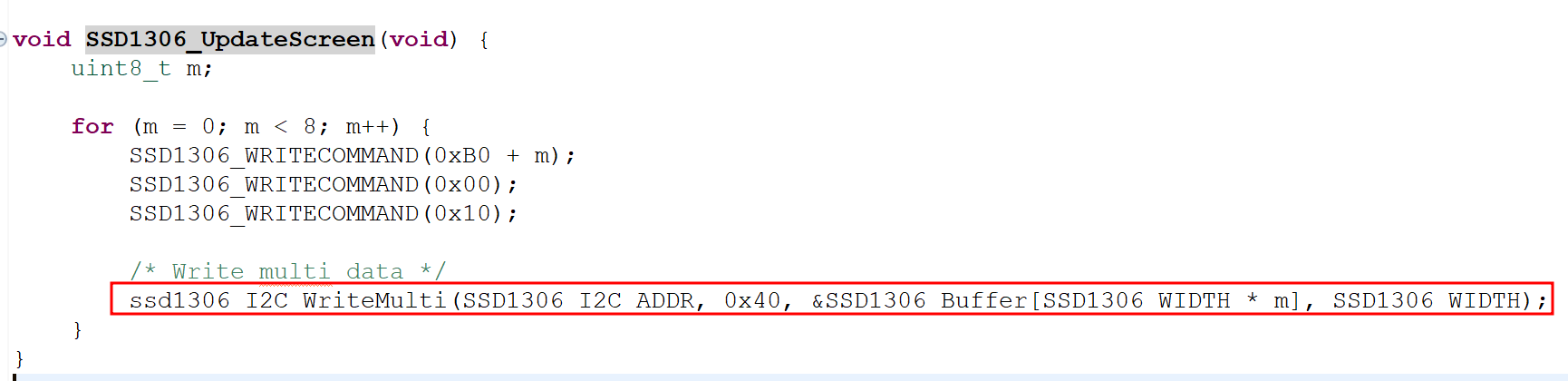
- SSD1306_UpdateScreen(); 함수를 통해 버퍼에 써놓은 값들을 I2C 통신을 통해서 칩에 보내고 그것들이 OLED 모듈에 표현(화면 갱신)
=> UpdateScreen 함수 이전에 호출하는 함수들은 화면에 쓸 값들을 그려나가는 과정임 - 이때, UpdateScreen 함수 내에서 우리가 메모리 버퍼에 써놓은 값들을 한꺼번에 전달하는 실질적인 역할을 사진1에서의 WriteMulti함수가 수행
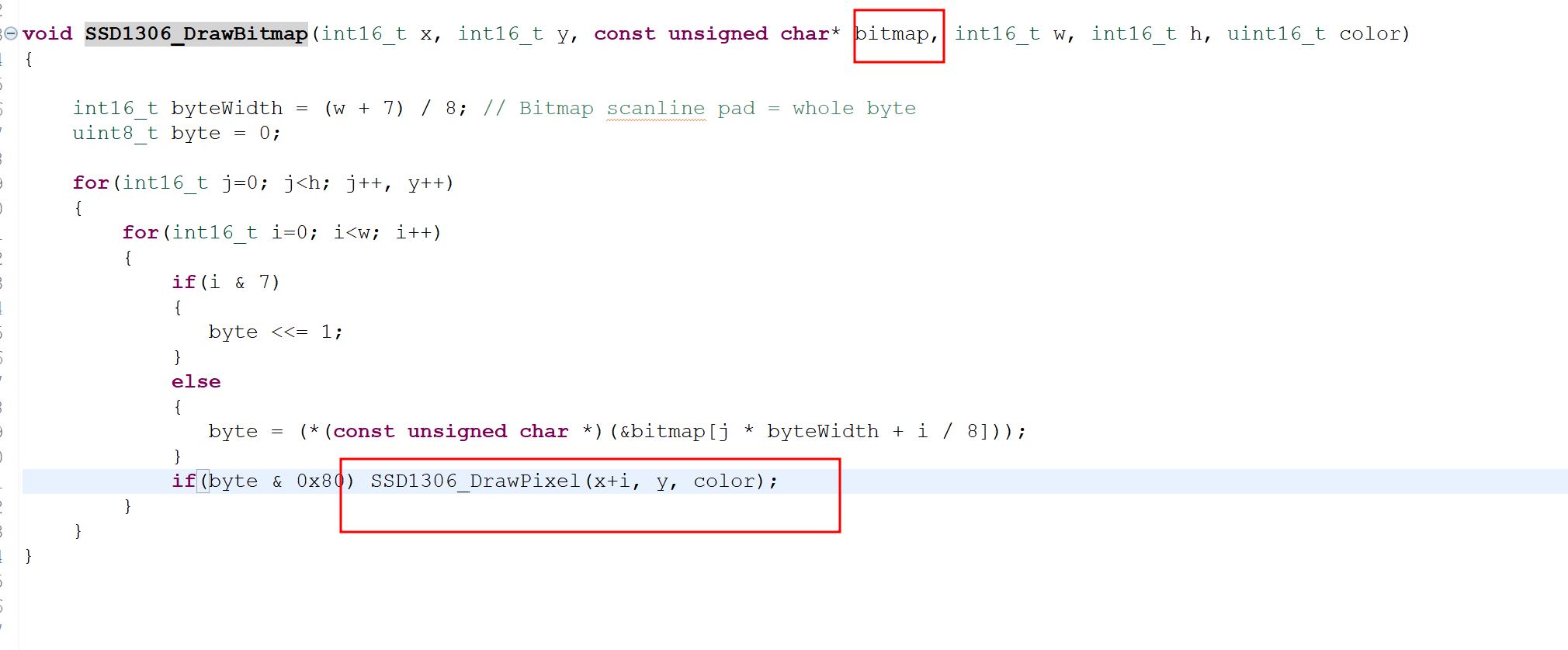
- 사진2에서의 DrawBitmap은 해당 함수 내의 SSD1306_DrawPixel 함수를 통해 우리가 보낼 데이터들을 저장할 버퍼에 담는 작업을 함
=> 최종적으로 SSD1306_Buffer에 저장하여 이 버퍼가 I2C 통신을 통해 LED 제어칩 SSD1306에 전달되는 것임
*우리가 보낼 데이터가 사진3에서의 함수인자 bitmap인데 이게 아까 사이트 이용해서 생성한 이미지를 표현하는 배열



4. 지금까지 우리가 한 것
- 온도센서
- 7 세그먼트
- 디스플레이 제어
- 버튼 스위치 제어
- OLED 제어
'임베디드' 카테고리의 다른 글
| [오제이 튜브의 임베디드 강의] 37강. 보드 완성까지 딱 두걸음! (0) | 2025.02.20 |
|---|---|
| [오제이 튜브의 임베디드 강의] 36강. 전부 합체! 완전체 보드 만들기! (0) | 2025.02.19 |
| [오제이 튜브의 임베디드 강의] 34강. I2C로 OLED를 제어해보자. (0) | 2025.02.14 |
| [오제이 튜브의 임베디드 강의] 33강. 이제는 쉬워진 I2C 통신 (0) | 2025.02.14 |
| [오제이 튜브의 임베디드 강의] 31강. 흉내낸 쓰레드 크리티컬 섹션 문제 해결! (0) | 2025.02.12 |



